The development phase started with simple setups of the infrastructure for both the website and the platform and some general styles were implemented. We organised the work in sprints and had all the work to be done by the developers organised on Gitlab tickets, the tool we were using for code repo.
The project was supposed to be delivered in 2 different phases: one for the website launch and another one for the platform.
Once we started receiving the layouts of the website, we noticed that the designer introduced complex animations and different types of carousels across the website that were not expected to be part of the project, which is completely normal and usually happens, but it meant we had to follow with a budget and timeline review.
Flexibility and the ability to adapt were key at this point. Impulso had a hard deadline to launch the website and considering the new features introduced by the designer plus a bit of delay in the delivery of the designs, Marzee team had a very short period of time to deliver the website. We did not want to postpone a lot the launch date, so we recommended a different approach to the one we usually work with.
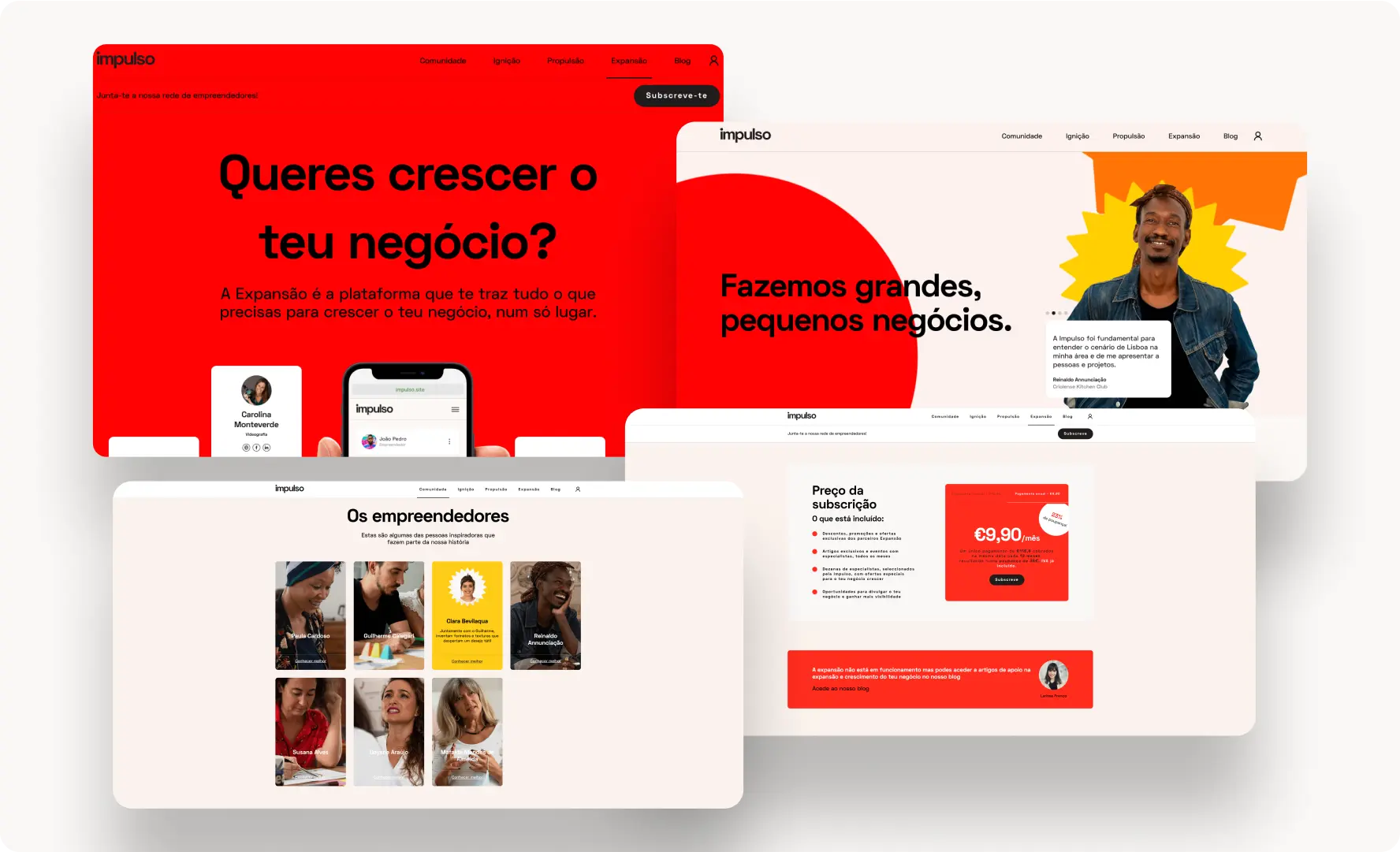
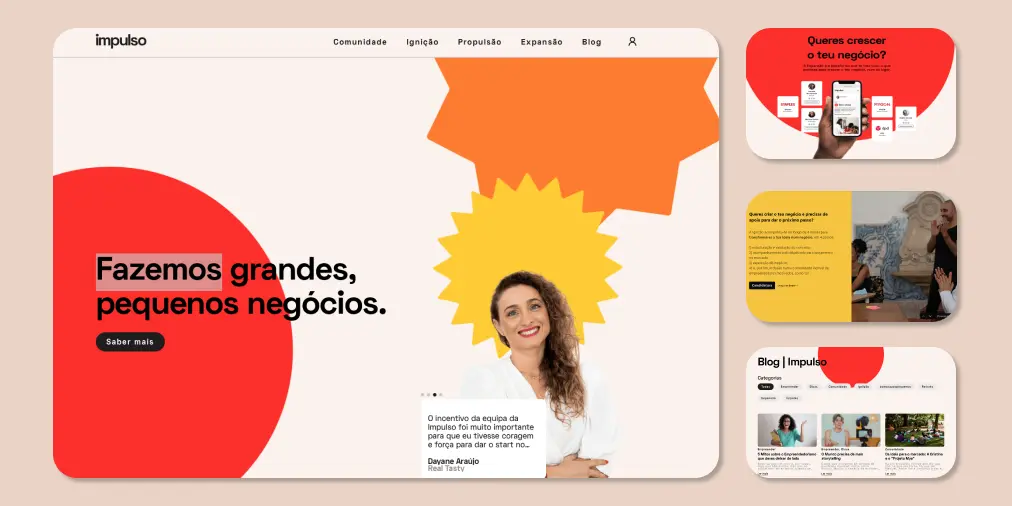
Instead of developing the website together with the CMS and giving a staging link to the client so they could input the copy and start getting used to the CMS, we decided to first build the website completely static and to hardcode all the copy so we would have it shining for the launch. The only page that had integration with the CMS was the blog since the team needed to have the ability to create blog posts from the start.
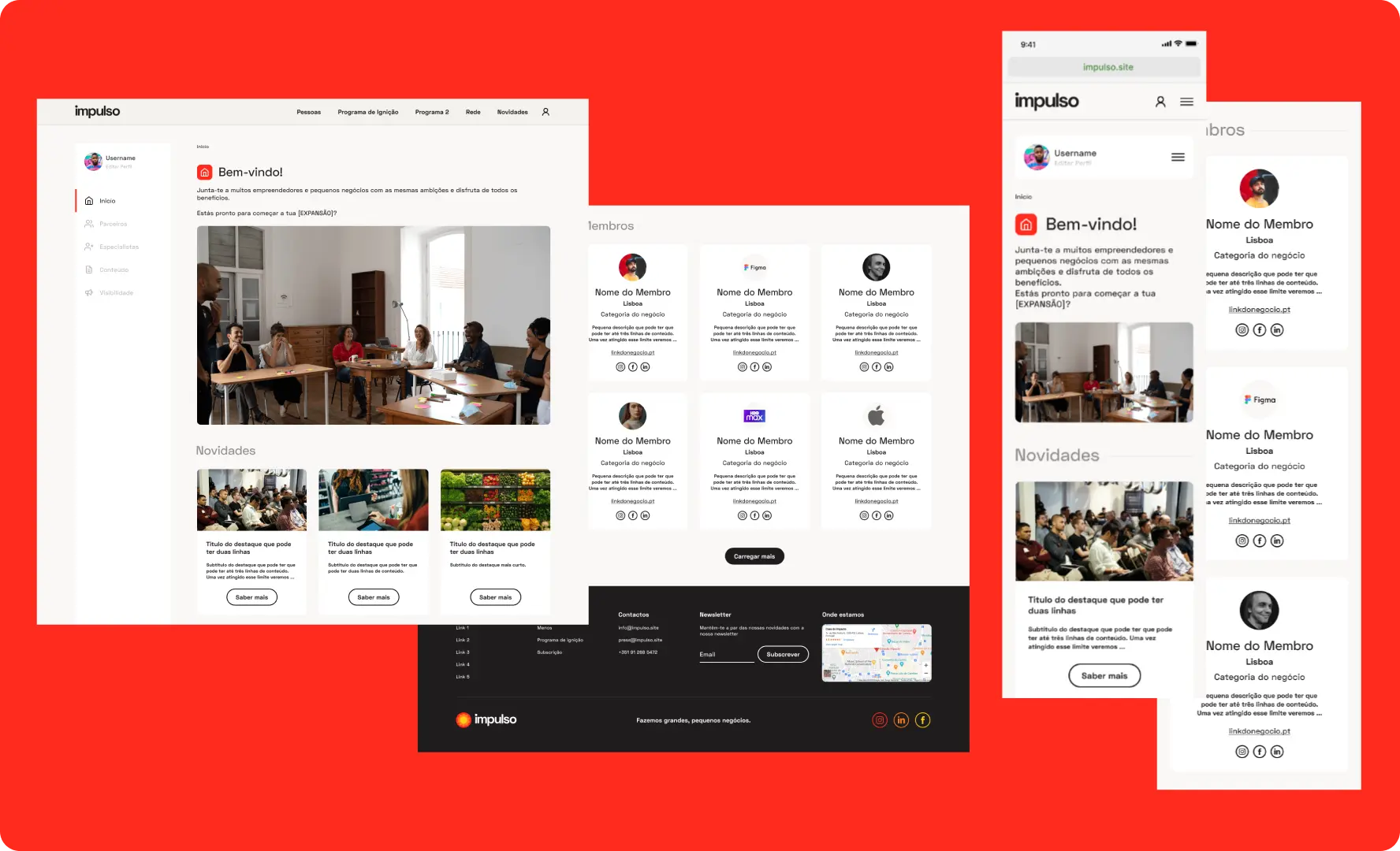
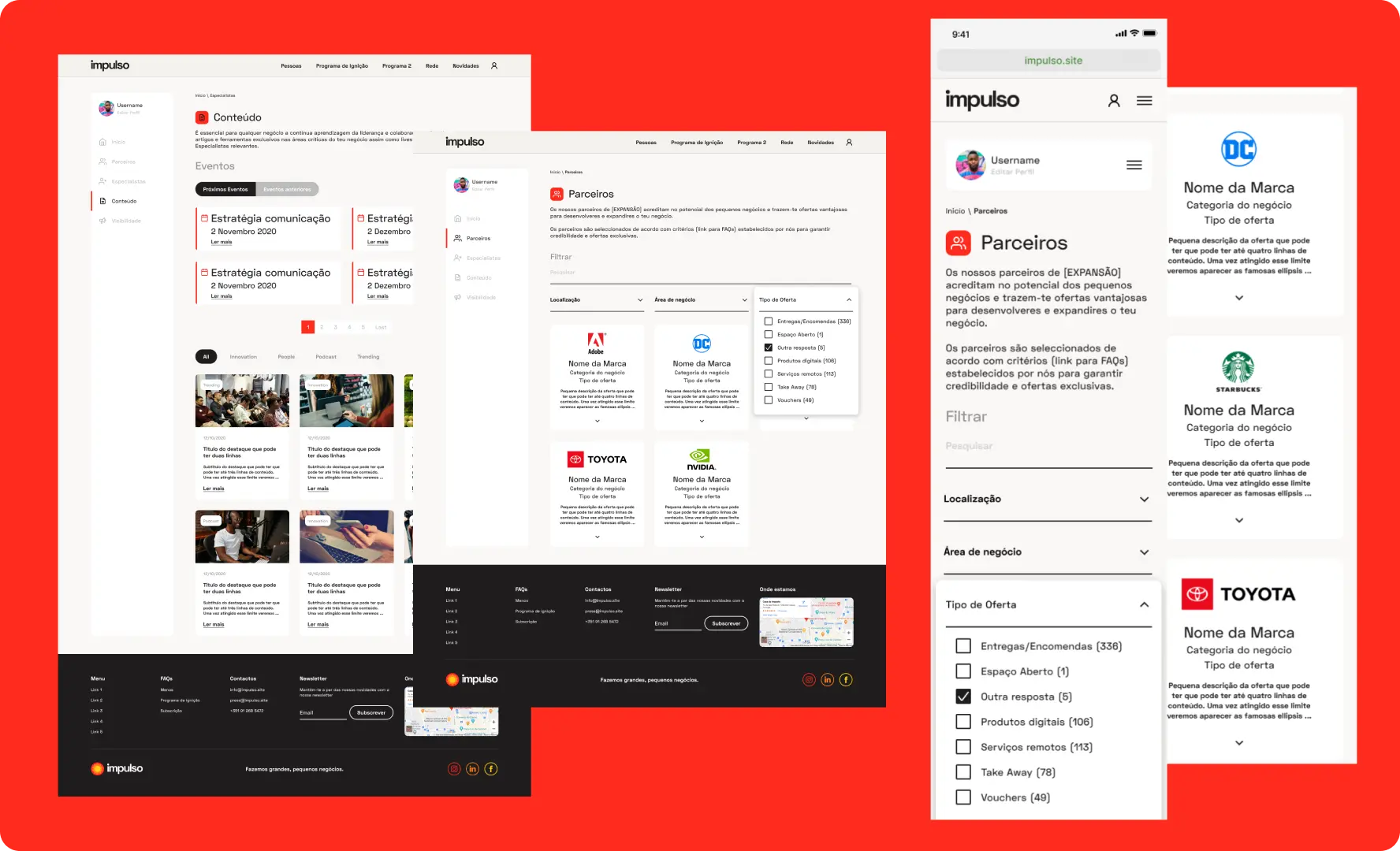
So we introduced a third phase to the project, setting up the CMS for the website and platform after the successful delivery of phases 1 and 2.
Even though the CMS was just set up in phase 3, we still had a testing environment where both our and Impulso's team could test functionalities and make sure everything was looking as expected. As we had the pages ready, we would share the link with the Impulso team and they would test them.