About
ILO is a U.N. agency established in 1919, that brings together governments, employers and workers of 187 Member States, to set labour standards, develop policies, and devise programmes promoting decent work for all women and men.
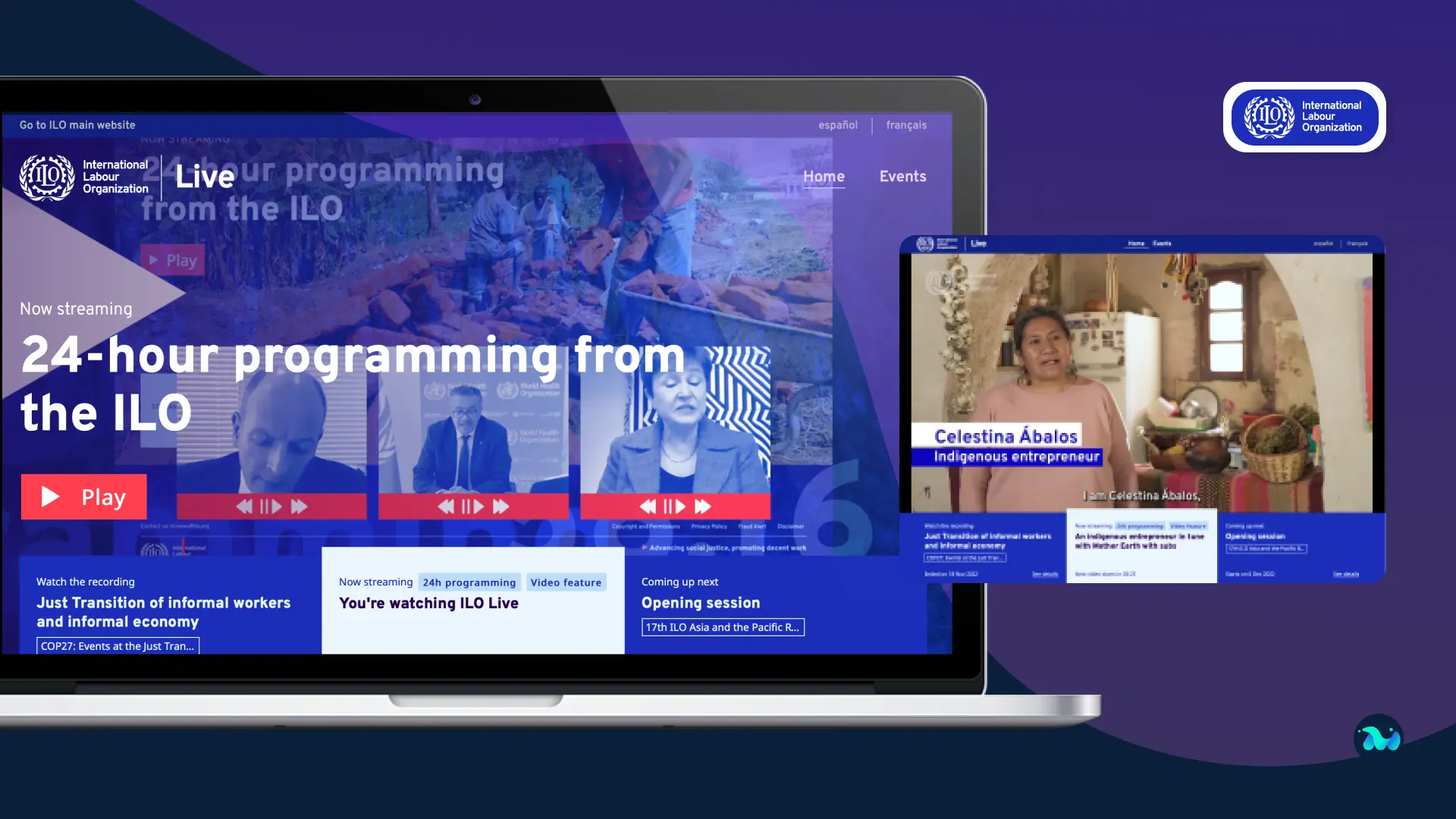
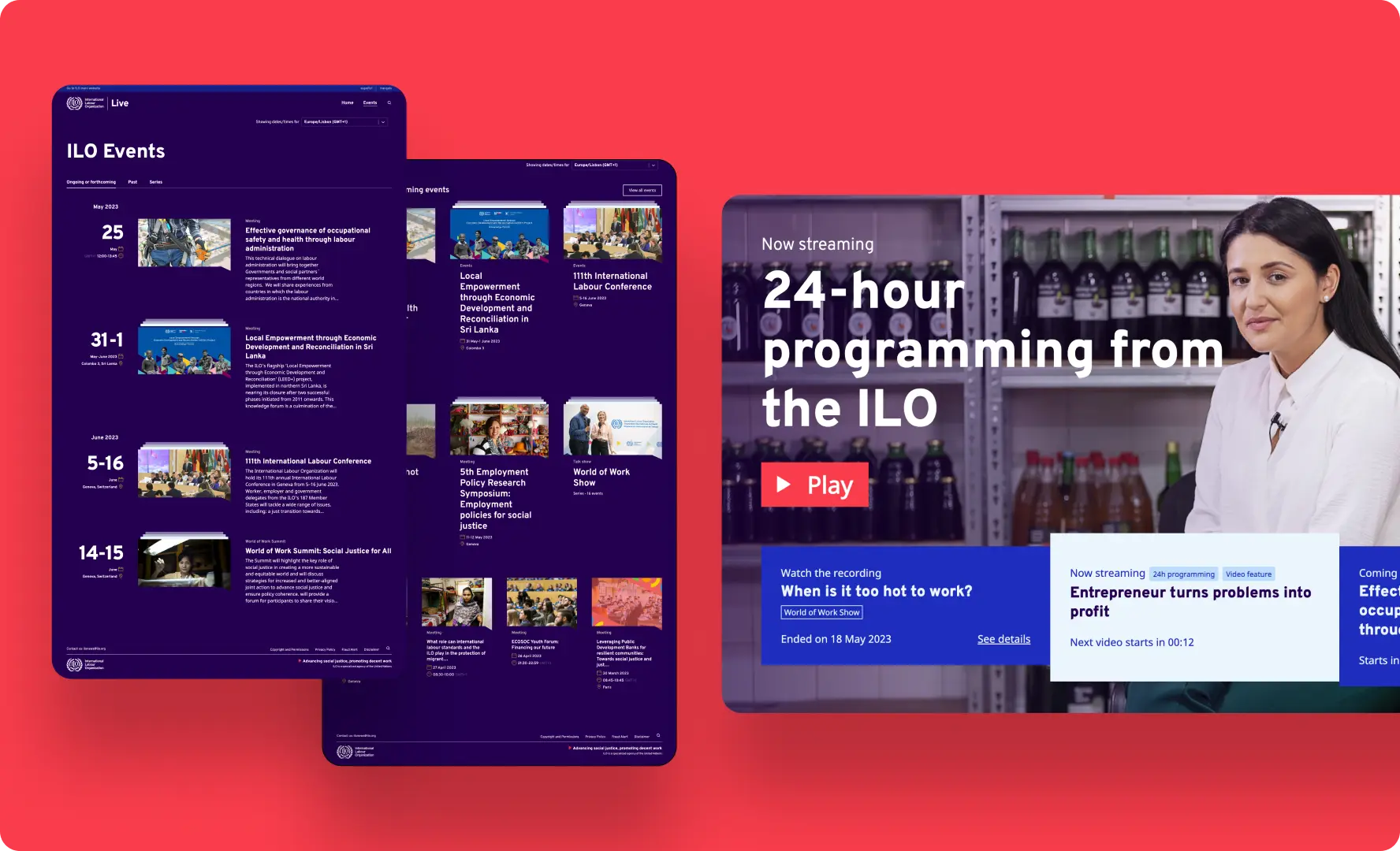
Already having an extensive video library, as well as handling the distribution of live events, there was a need to create a platform to organize, list and show all videos of the events organized by ILO, to the international community.
Of particular importance was the juxtaposition of a static site built from content coming from an editorial backend, with the immediacy of triggering Livestream events as they start on a visitor’s browser, without requiring either a new deployment of the static site or any major action by the visitor.
We partnered with Nuvole, a software company with solid Drupal experience, to create this platform.