About
The Switch is a biomedical research laboratory interested in mapping aggregation-specific interactions in human disease, and part of its efforts is producing scientific software.
The Laboratory had an institutional website built in Drupal 6 and was looking for a partner that could guide them through the update of their online presence.
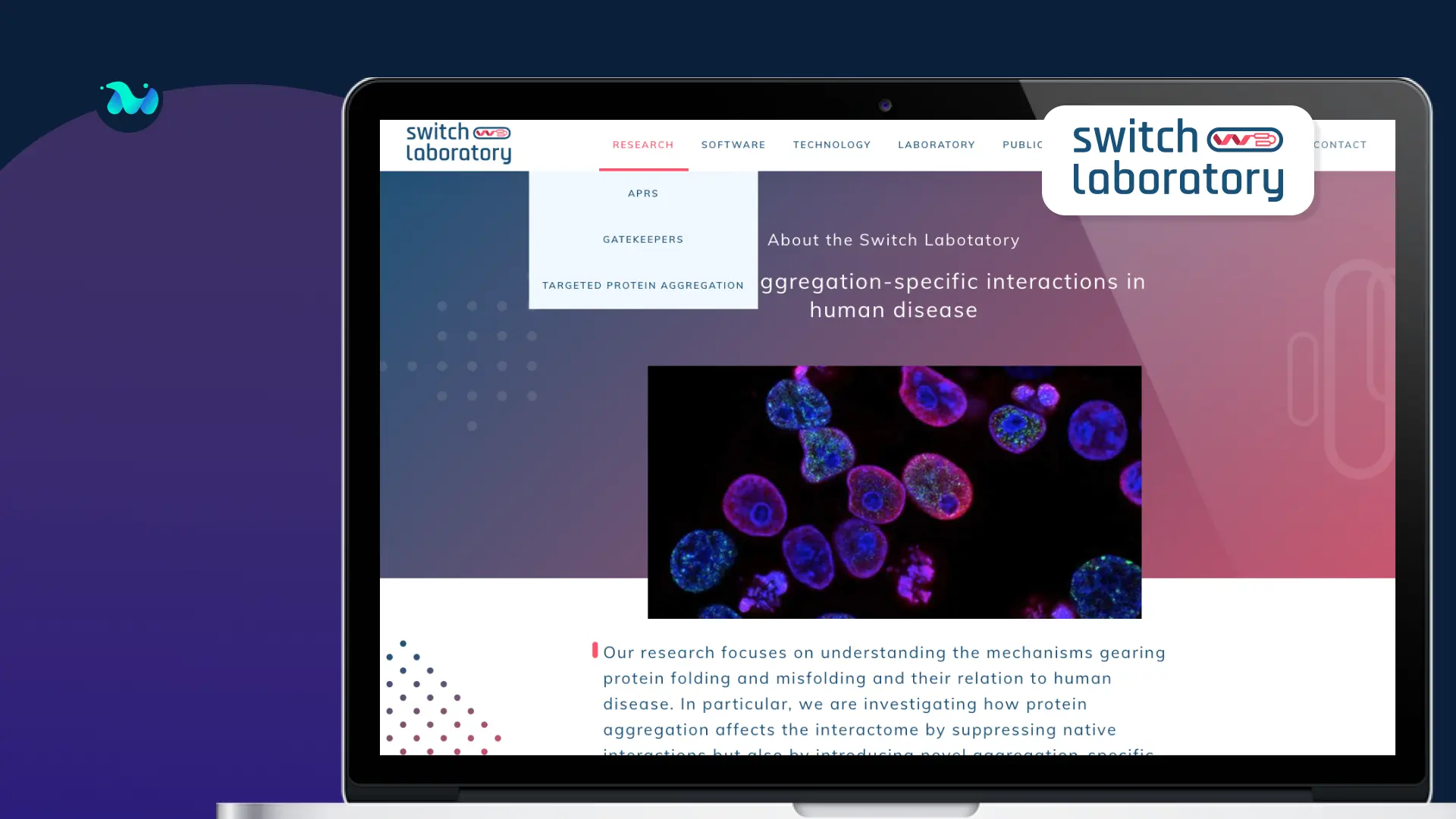
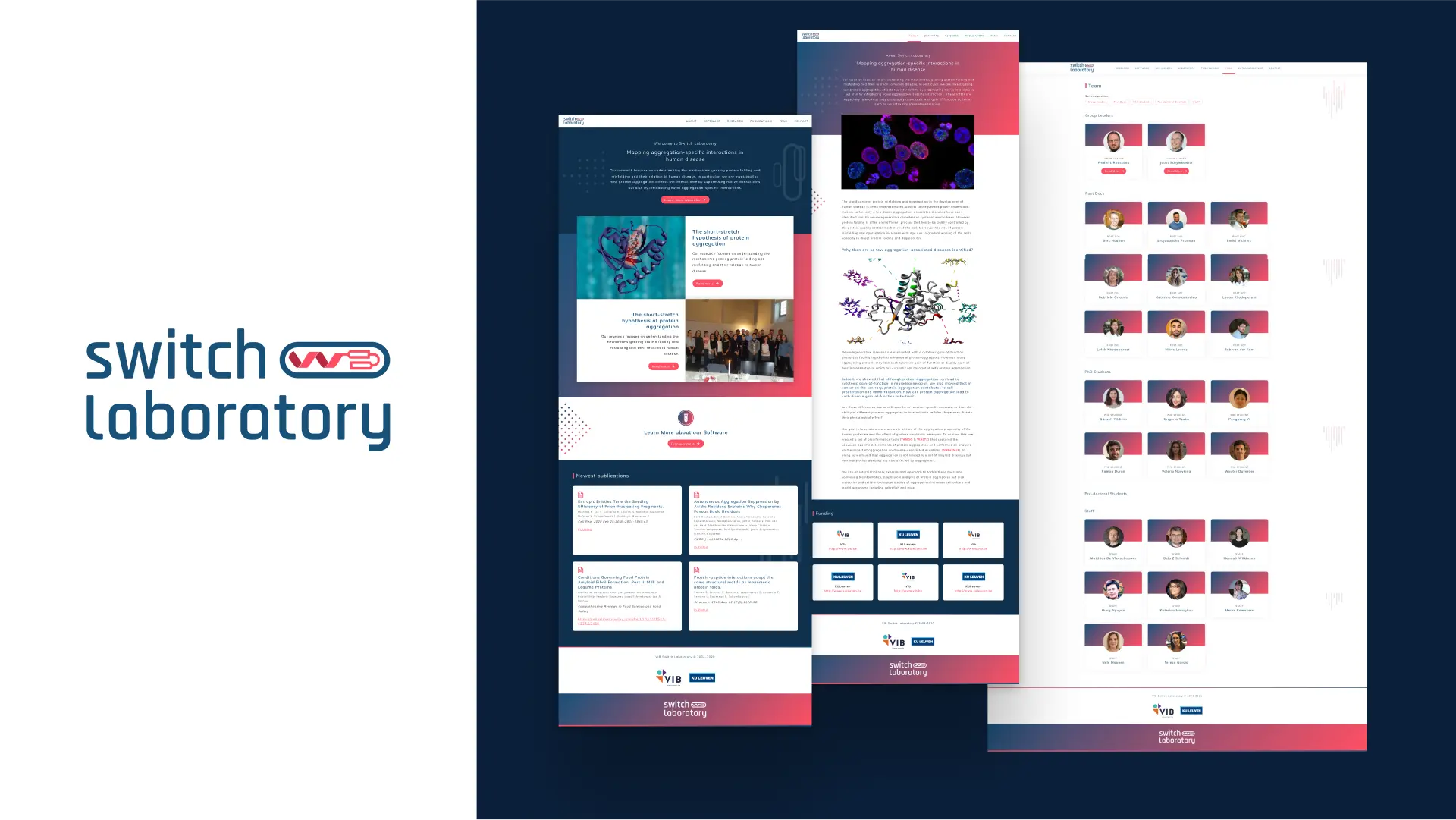
Marzee team was responsible for redesigning and rebuilding the Lab's website by updating the technology stack and making it more visually appealing and modern by creating a new visual identity.