About
At the beginning of the lockdown, Impulso focused on helping the small businesses in the country to gain visibility and to reinvent themselves to survive and thrive during and after the lockdown situation imposed by the government.
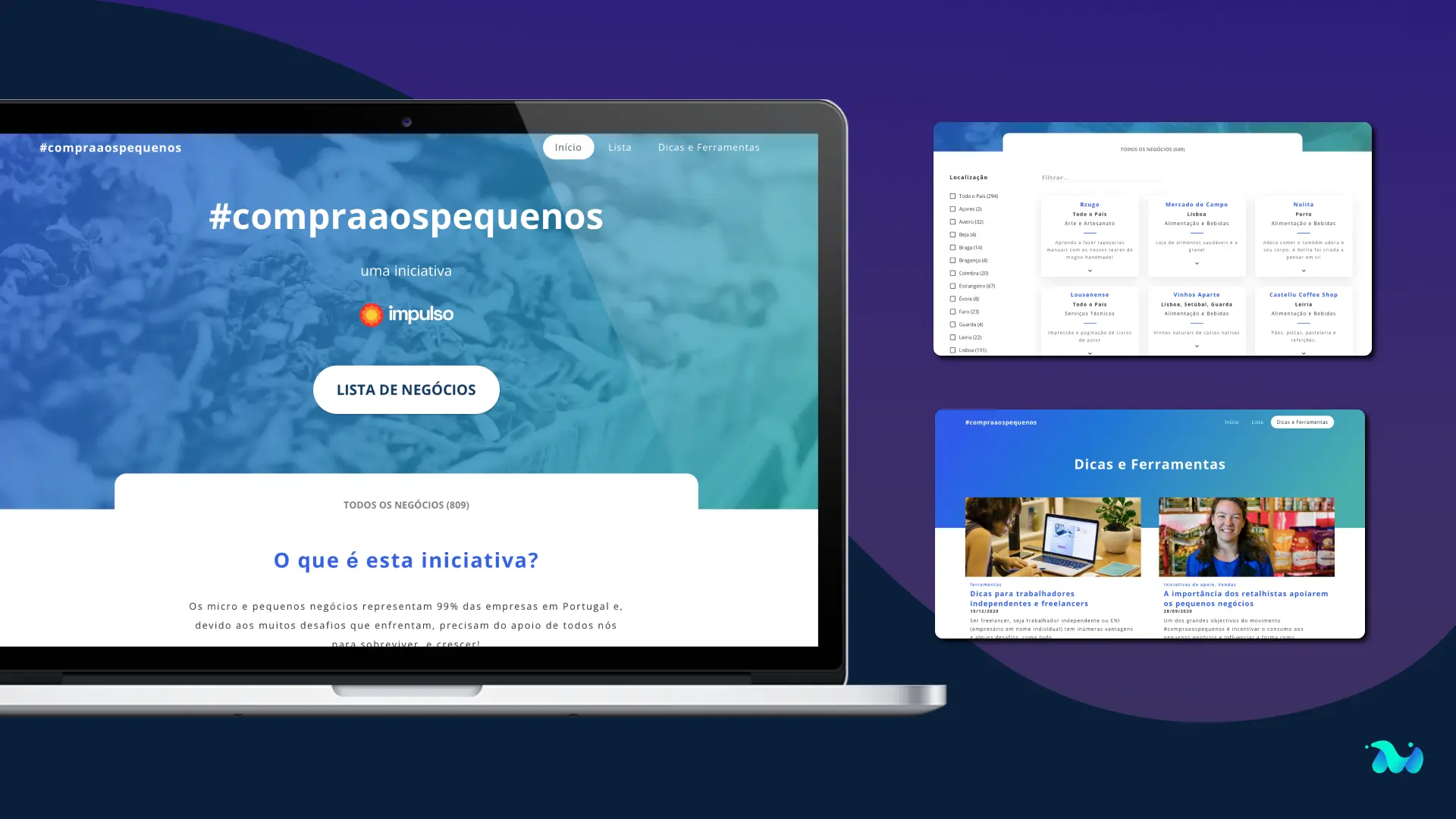
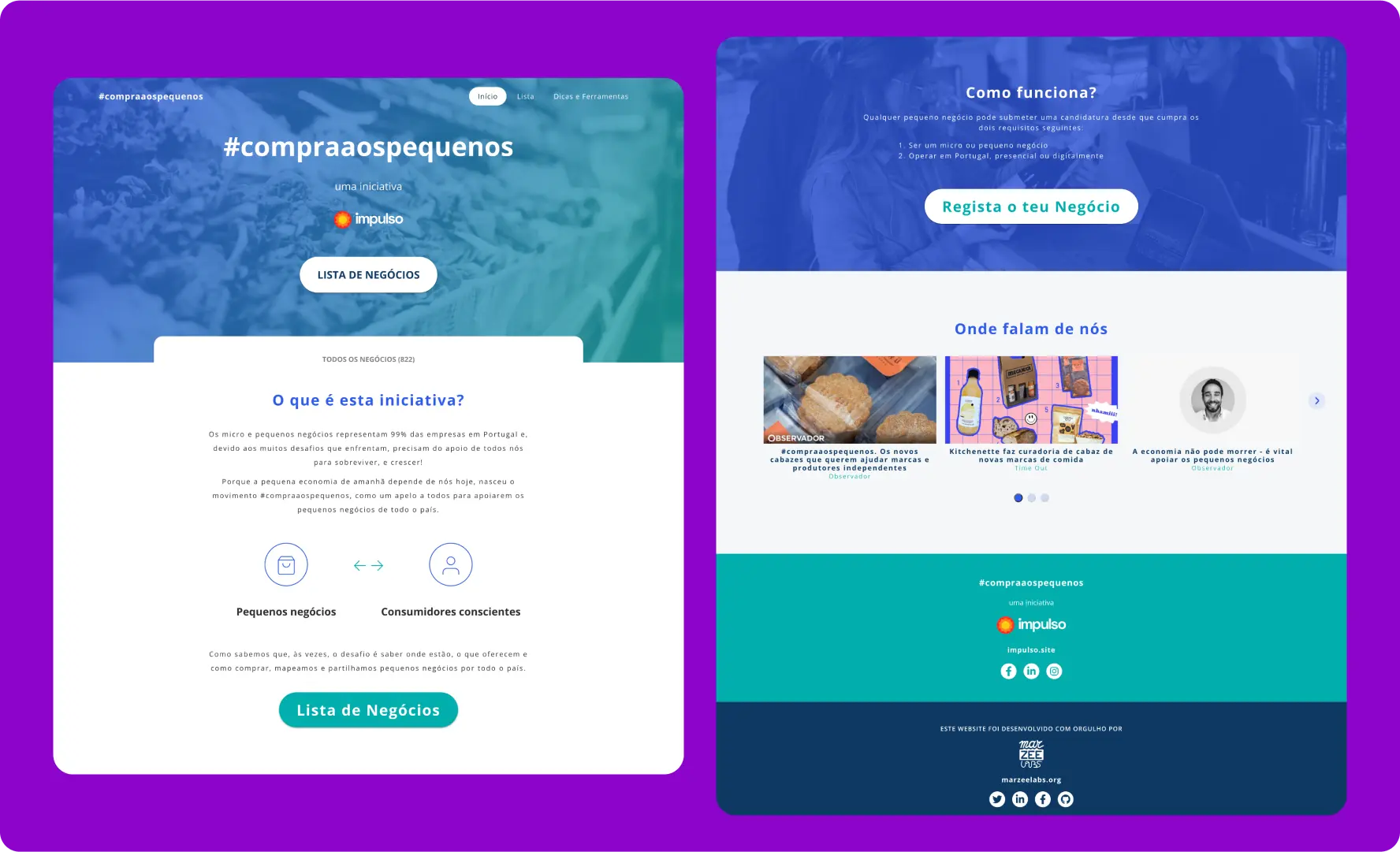
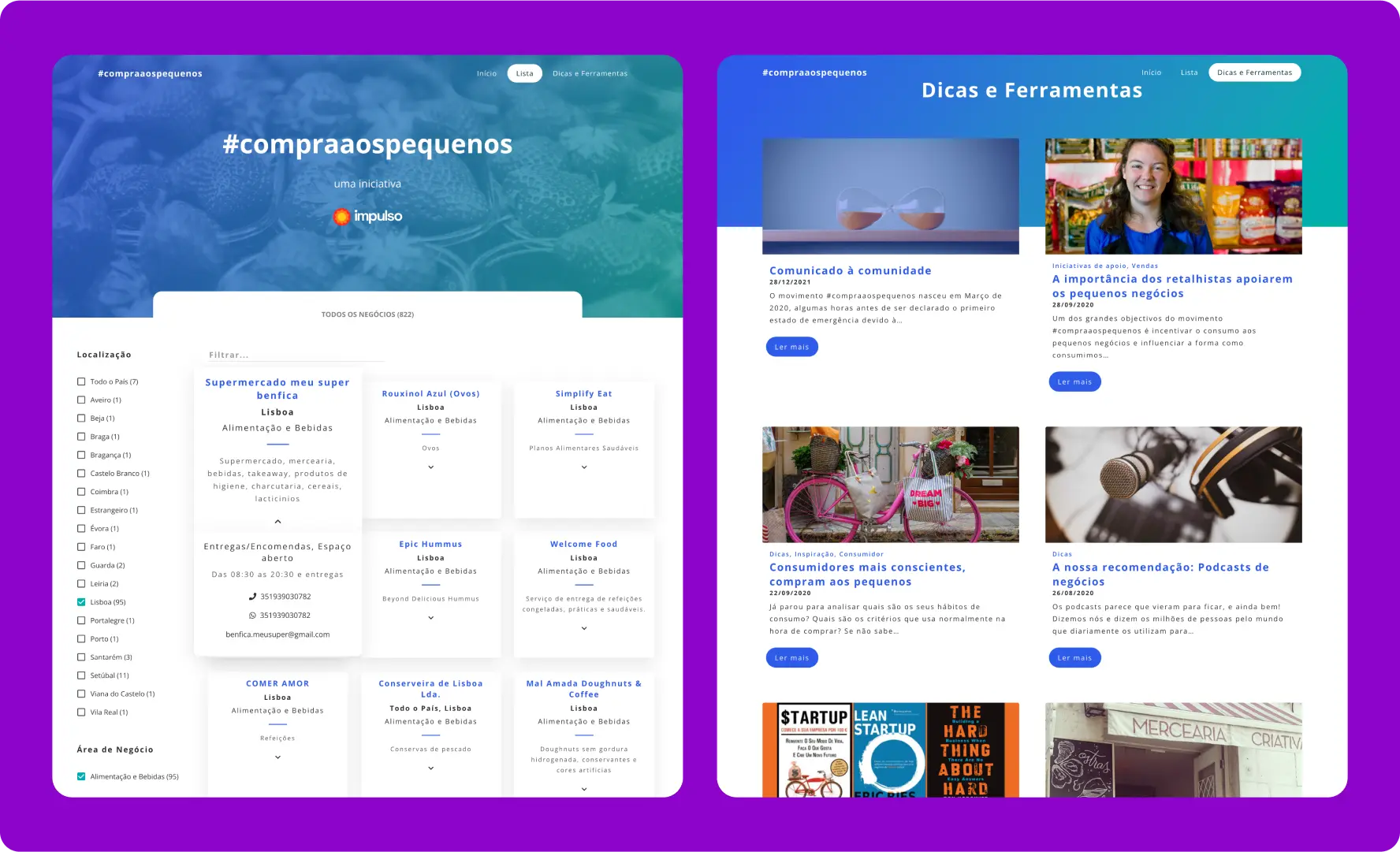
The #Compraaospequenos is a movement created by Impulso at the beginning of the COVID-19 lockdown period in 2020. It was an online directory of small businesses, allowing them to list themselves and users to seek their products and services.
Marzee Labs was responsible for developing the web platform, making the directory more visually appealing and facilitating its use, so the movement could reach more businesses and people.