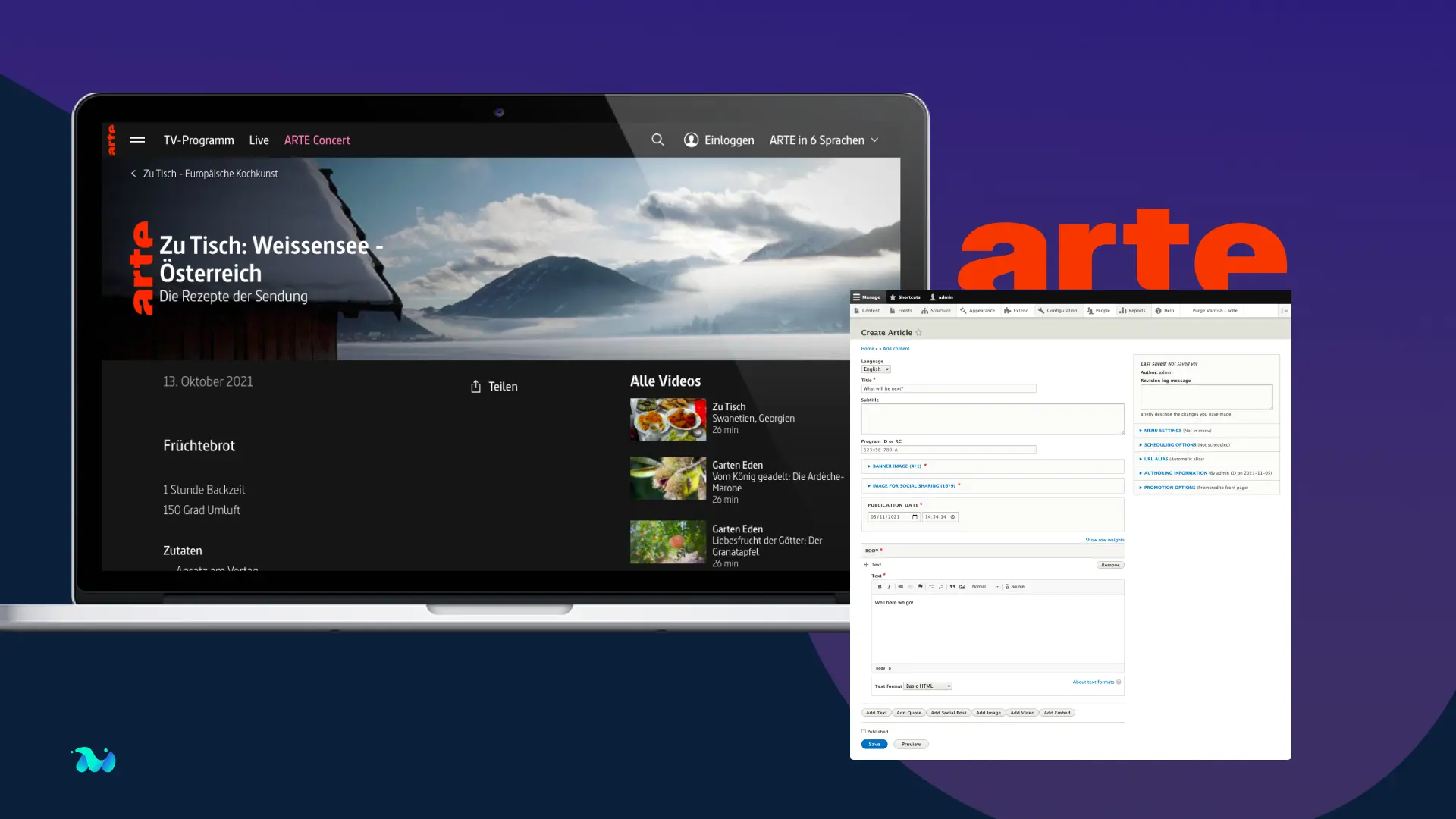
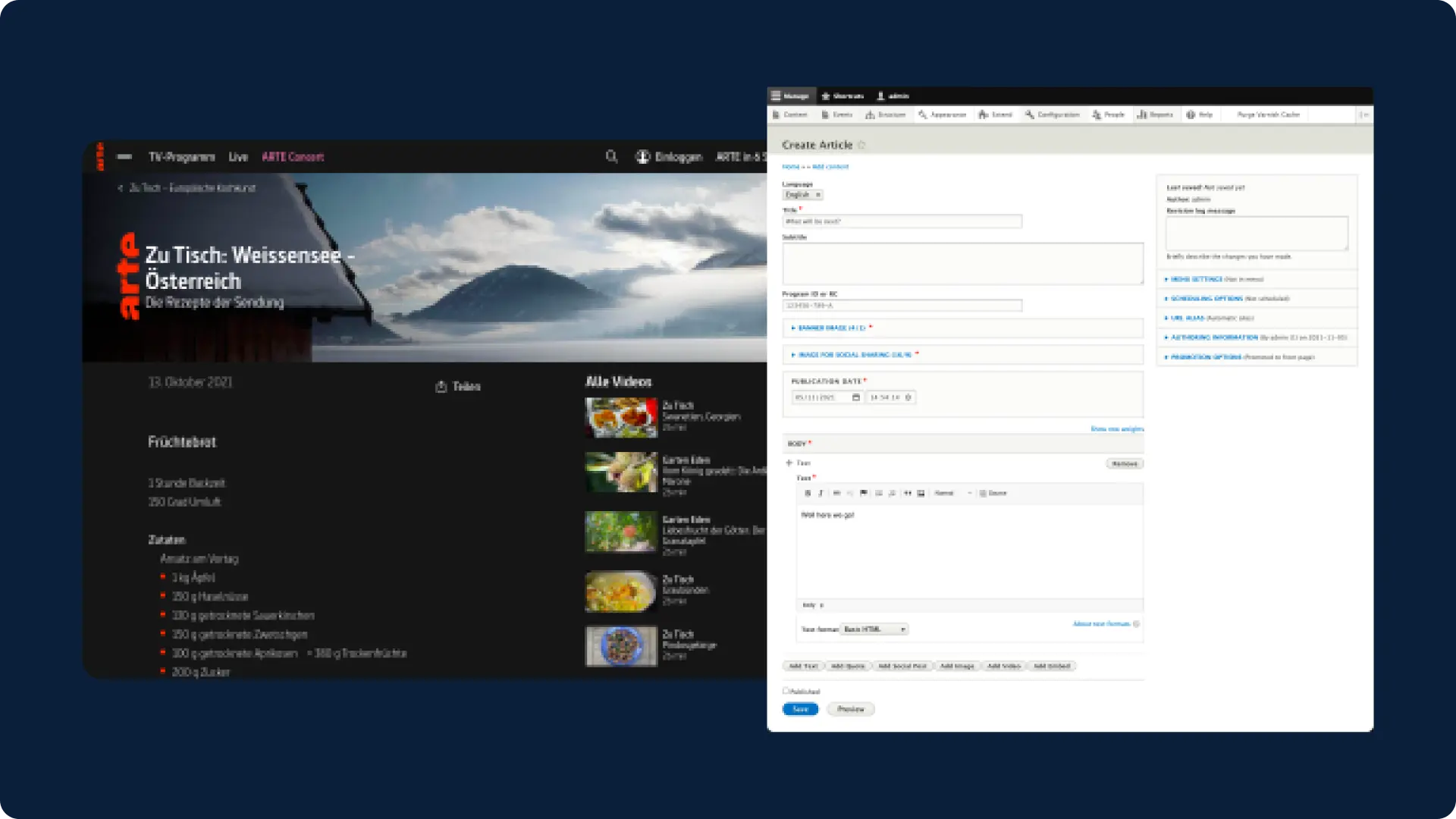
The content structure of PAPA is built using Drupal's paragraphs. Every article on the platform, in essence, is a combination of rich text, quotes, social media posts, images and video and can be published in as many languages as they will require, now and in the future.
One of the challenges we faced was to provide preview functionality for editors. Traditionally, Drupal powers both the editorial back-end and the preview functionality rendered by the front end into one system. As we were not using Drupal's front-end capabilities, we had to be crafty.
We opted for rendering ReactJS components within Drupal, using Drupal's built-in REST APIs to get a JSON view on draft content. This progressive approach worked well and gave editors the same flexibility they had gotten used to in the traditional CMS but rendered without the weight of Drupal.
Evolving for other REST API-based services in ARTE's world. The success of this headless approach led to an interest in integrating other existing ARTE services into PAPA to work in a similar way. Some of these went beyond simply serving information in the form of articles, even requiring user interaction.