In this blog post, we aim to present the new trends and demands for web development nowadays. We strongly believe that the future of web development is based on the Jamstack and in this post we share why we believe that and how you can benefit from it.
Hopefully, whether you are tech-savvy or not, this post will help you understand what is the Jamstack and why you should consider it for your next web platform.
Trends and challenges
Internet access has rapidly grown in the past years and a big part of this is due to the rise and popularization of smartphones. Mobile internet access has shaped web development in recent years. Not just adaptations had to be made for users to easily access websites and applications using smartphones, but the expansion of internet usage has changed the way users interact with websites and platforms.

Speed has become a key factor in the success of a digital product. Users expect to have information at a click. The time a page takes to load is critical to keep your audience engaged. More than that, the performance of your site also has a direct impact on Search Engine Optimization (SEO) results. The Google algorithm, for instance, has site speed as one of the references to rank pages on their search results.
Your website or application cannot be a constraint to your business growth. It's important to have a solid basic tech architecture that is ready to grow together with your business and don't give you extra worries.
In the same direction and rather more critical point is the security of your website. As internet use grows, cyber attacks are increasing and a significant part of web applications out there are vulnerable (see this article for more on that). The complex infrastructure of dynamic CMS software such as WordPress and Drupal poses a challenge to keeping your website completely secure. If you don't follow carefully all of the mandatory updates, your website will be vulnerable to attacks.
With all of these new trends and challenges, new options for building websites and web applications emerged. We've seen the rise of Static Site Generators in recent years transforming static sites on a truly dynamic stack to respond to some of those challenges to web development. We've already written about this before in this post - What you need to know about Static Site Generators. This new approach to developing websites is what we call Jamstack.
What is Jamstack?
The term was created by the CEO of Netlify, Mathias Biilmann, and stands for JavaScript, APIs and Markup. It is not about a specific technology, but rather a modern software architecture approach.
Jamstack is about simplicity, faster websites and less cost for development and maintenance. It relies on the advantages of using static sites, such as better performance, more security and speed, with interactive service integrations, that will make your website as dynamic as a CMS built website.
JAMstack sites are well suited to meet the demanding requirements of today’s mobile-first web"
Source: Modern Web Development on the JAMstack by Mathias Biilmann and Phil Hawksworth
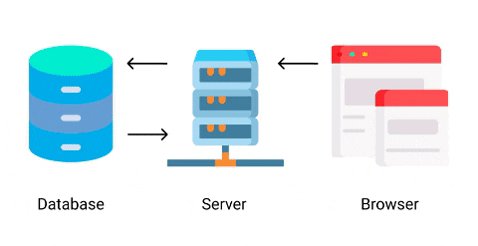
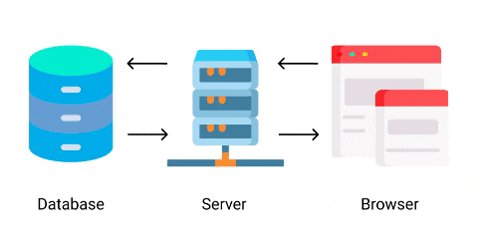
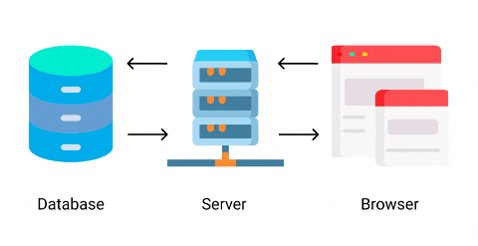
The best way to understand the Jamstack is by comparing it with the current monolithic architecture (dynamic CMS) that is used in most websites nowadays. A CMS (like WordPress and Drupal) has a complete and complex structure with a database, plugins and a dedicated server.
Every time a user loads a page, the browser makes a request to the server that will request data from the database, generate the files and then return the page requested to the user's browser. All of this can take seconds to minutes to happen, depending on the data you have on your page and on how things are structured.

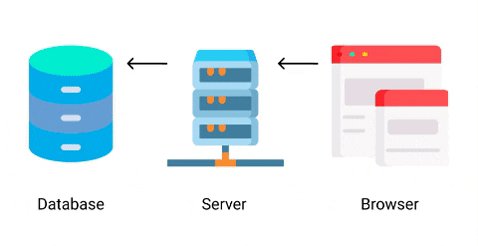
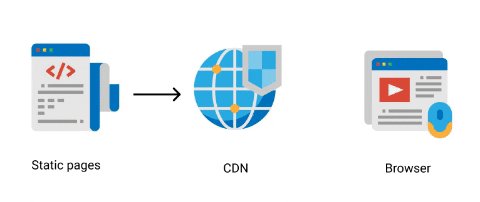
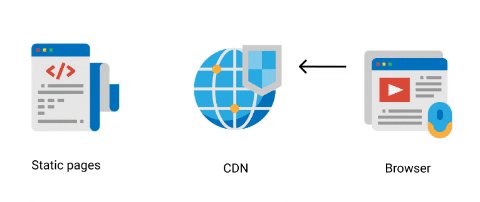
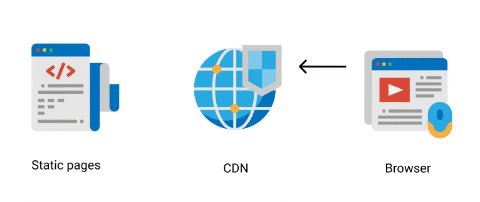
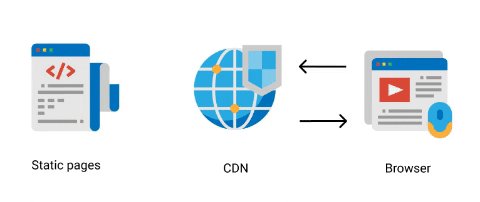
In the case of a Jamstack structure, when the user loads the site, all pages are pre-built during build/deploy time, and when a browser calls for a page the server returns that saved page immediately. Your content can also be served to the browser instantly from a Content Delivery Network (CDN) - a geographically distributed server. There is no call to a database each time a user loads a page. The page is built once and then served every time someone makes a request (loads the page).

But what exactly does this mean for you and for your website?
Below we briefly present the benefits and also the limitations of using the Jamstack approach for building a website.
Better performance and speed
Since you don't have a complex structure and you are not making requests to a database to load your website, the increase in speed and performance can be huge. You will be providing a better experience for your users.
Better SEO ranking
Considering that site speed is very important for Google search engine, better performance for your website may also improve SEO ranking. You might be able to reach out to more people, generate more leads and potentially convert more clients.
Security and scalability
As I already mentioned above, Jamstack architecture means you can serve static pages in a CDN. Using a CDN for your web project has many advantages. First of all, you will never have to worry about your website going down. You can afford to have a rapid increase in your website traffic and it won't affect your website since your server is distributed through a big number of servers around the world. With the Jamstack you have a solid tech base to scale your website.
The simplicity of the architecture will also drastically reduce the security vulnerabilities of your website, making it more secure. Without a database, and a dynamic software running on a single server, your website will be less vulnerable to external attacks. Guess what this means? Less cost with maintenance hours for security updates.
Faster to build and lower cost
Most times, developing a website using Jamstack is fairly quick which can mean a lower cost of development if compared with Drupal and WordPress. When you are not configuring databases and servers, you have things up and running quite fast and you don't need to fight built-in structures and functionalities with multiple depths of complexity that are not needed for your project.
More than that, a CDN is fairly cheaper than a server for your website. You will have a significant reduction in cost with servers and with their maintenance.
Integrations - make static pages as dynamic as you want
One of the most amazing advances of the Jamstack is the ability to transform static pages into real dynamic entities. You are able to integrate dynamic services via API integrations.
If you need a back-office, for instance, you can integrate your static site with a headless Content Management System (CMS) that will enable you a simple back-office to edit and add new content without having to touch a single line of code.
If you need to have a registration form, for instance, you can integrate your website with a third-party service providing form handing like Netlify Forms. If you need to fetch data from external databases you can use APIs and easily show them on your website.
Growing community
Jamstack is not about one technology and there is a wide range of products and services you can choose from. The Jamstack community has grown a lot in recent years: there was a rapid rise of Static Site Generators (SSG) for different JavaScript frameworks, new headless CMS are being provided as a service and CDN's have drastically improved. There is a lot of investment in companies such as Netlify, GatsbyJS, Strapi and others, which shows that Jamstack has all the potential to grow even more in the next few years.
Limitations
We are big fans of the Jamstack and we are very amazed at the things we can do by using this approach in our partners’ projects. But just like any other technology, Jamstack also has its downsides and we feel it's important to also talk about them.
One very simple thing to bear in mind is that changes in a Jamstack website are not instantly delivered. When you change something on your website, let's say an image, you usually need to wait a minute or so to see your changes live on your website.
This can be a deal-breaker for projects that need real-time updates and live interactions. We usually try to understand with our clients the reasons they need an instant change on the website. If it's part of the business value the client is offering to their audience, we might need to consider other tech options.
For all the dynamic interactions that you might need for your website, you will need to rely on third party services. This goes from forms, comment sections, editorial management. This might mean extra costs and depending on your needs, relying on many third party solutions might be a challenge.
So, is the Jamstack the right approach for you?
At Marzee Labs, we believe in using the right tech tool for each of our partner's goals and, many times, Jamstack is the best option. However, this is not always the case. Before deciding which is the best tech stack for your project, we like to have a clear understanding of your goals, your needs and your expectations. With this in mind, we will be able to advise you on the preferable tech stack for the success of your web platform.
